Olá pessoas, hoje iremos estudar alguns sinais básicos que poderemos usar para compor sinais mais complexos. O primeiro sinal básico que iremos estudar é a função degrau unitário.
-Função degrau unitário ![]()
A função degrau unitário é definida como :
![]()
e seu gráfico pode ser visto na Figura 1.

O segundo sinal básico é o resultado da integral da função degrau, a função rampa.
-Função rampa ![]()
A função rampa é definida como a integral do degrau unitário, ou seja:
![]()
e seu gráfico pode ser visto na Figura 2.

-Função impulso unitário, ou delta de Dirac ![]()
A função impulso unitário é definida como:
![]()
O que isso significa?! Considere o sinal apresentada na Figura 3.

O que acontecerá com o formato do sinal se dividirmos c por 2? Ele ficará mais estreito e mais alto, certo? E se tornarmos c ainda menor, o que acontecerá? O sinal ficará ainda mais estreito e mais alto. Se fizermos c tender a 0, o sinal ficará tão fino que “podemos dizer” que ele será igual a zero em qualquer lugar que não seja t=0, e sua altura irá para o infinito.
Veja agora a área desse sinal. Sendo um gráfico retangular, podemos dizer que a sua área será sempre a sua altura (1/c) multiplicada pelo comprimento da sua base ( c ), ou seja, 1. Então, sabendo a definição de (t), podemos afirmar que o sinal na Figura 3 se tornará um impulso unitário quando c tender a 0. Para representarmos graficamente o impulso unitário usaremos o gráfico da Figura 4.

O exemplo dado de como chegar à função impulso é só um de muitos. É possível chegar a ![]() (t) usando um sinal triangular com altura 1/c e base 2c, fazendo c tender a 0; ou uma função gaussiana com desvio padrão tendendo a 0 e área unitária. O que importa, realmente, é que a “largura” da função tenda a zero enquanto sua área continue finita igual a 1.
(t) usando um sinal triangular com altura 1/c e base 2c, fazendo c tender a 0; ou uma função gaussiana com desvio padrão tendendo a 0 e área unitária. O que importa, realmente, é que a “largura” da função tenda a zero enquanto sua área continue finita igual a 1.
Observe que, ao integrarmos a função impulso, obteremos a função degrau unitário. Fica aqui o desafio para vocês provarem isso matematicamente.
Mas fisicamente, o que o impulso representa? Representa uma descarga de energia muito alta (infinita) instantaneamente, o que é impossível de ser feito na prática. Por isso, muitas vezes ao invés de utilizarmos um impulso nos sistemas, utilizamos um degrau, mas isso é conversa para outra hora.
-Função Exponencial Complexa ![]()
Calma! Não se estresse. O nome é feio mas não é difícil. A função exponencial complexa só tem esse nome porque ela possui um termo complexo, que é um nome horrível para uma coisa simples. Vamos lá.
O s na função é decomposto da seguinte forma:
![]()
em que:
![]() e
e ![]() são números reais e j é como os engenheiros chamam a constante matemática imaginária/complexa i (que na engenharia é usada para representar corrente elétrica).
são números reais e j é como os engenheiros chamam a constante matemática imaginária/complexa i (que na engenharia é usada para representar corrente elétrica).
Ai meu Deus, quanta letra que eu nunca vi na vida! Xiu, eu disse pra ter calma! Vocês lembram da propriedade da multiplicação de potências de mesma base? Não? Eu lembro a vocês. Se você tem duas potências de mesma base ![]() e
e ![]() , ao realizar a operação
, ao realizar a operação ![]() teremos
teremos ![]() . Ok? Desta forma podemos decompor
. Ok? Desta forma podemos decompor ![]() da seguinte forma:
da seguinte forma:
![]()
O que isso significa? Que temos uma parte real e uma parte complexa. Iremos entrar na parte complexa mais na frente, por enquanto trabalharemos apenas com a parte real, ou seja ![]() . Daqui a algumas aulas, se necessário, podemos fazer uma revisão sobre números complexos. Mas agora vamos ver como representamos graficamente a parte real da exponencial, essa representação pode ser vista na Figura 5.
. Daqui a algumas aulas, se necessário, podemos fazer uma revisão sobre números complexos. Mas agora vamos ver como representamos graficamente a parte real da exponencial, essa representação pode ser vista na Figura 5.

 para
para  .
.Isso conclui as funções básicas que iremos estudar. Vamos agora ver o que acontece quando alteramos alguns parâmetros dessas funções.
Manipulando os sinais
Além das formas de manipular os sinais no tempo, como vimos na parte 2, podemos também alterar alguns parâmetros do sinal em amplitude, ou na forma que eles se comportam. Aqui veremos os parâmetros que podemos alterar nos sinais básicos e como essas modificações influenciam no gráfico do sinal. Seguindo a ordem que vimos os sinais, vamos começar com a função degrau.
-O passo do degrau
Como vimos, a definição do degrau é dada por :
![]()
Mas antes de seguirmos em frente me responda a seguinte pergunta: O que acontece se eu multiplicar a função degrau por uma constante real ![]() ?
?
O valor final da função, ou seja, o valor que ela atinge após ![]() será
será ![]() ao invés de 1.
ao invés de 1.
Se você não conseguiu ver isso, basta multiplicar as duas linhas da definição por ![]() , a que é igual a zero continua sendo zero, enquanto a linha que é igual a 1 se torna
, a que é igual a zero continua sendo zero, enquanto a linha que é igual a 1 se torna ![]() .
.
Então o parâmetro que podemos alterar na função degrau é a sua amplitude, ou a “altura” do degrau? Isso mesmo. Clique no link a seguir para ver como a função degrau se comporta com diferentes valores de ![]() : https://www.desmos.com/calculator/etsjubgndh
: https://www.desmos.com/calculator/etsjubgndh
– A quebrada da rampa
Só para lembrar, a definição da função rampa foi dada como:
![]()
Assim, da mesma forma que no degrau, podemos alterar um parâmetro da função rampa ao multiplicarmos uma constante real ![]() por
por ![]() . Pense um pouco e responda: Qual a característica da função rampa é alterada ao realizarmos a multiplicação por
. Pense um pouco e responda: Qual a característica da função rampa é alterada ao realizarmos a multiplicação por ![]() ?
?
A inclinação, ou seja, o coeficiente angular da reta é alterada para ![]() .
.
Multiplicando as duas linhas da definição obtemos como resultado zero na primeira linha e ![]() na segunda, ou seja, alteramos o valor do coeficiente angular da reta.
na segunda, ou seja, alteramos o valor do coeficiente angular da reta.
Então na rampa ao invés de alterarmos a amplitude, mudamos a sua inclinação? Exato! Clique no link a seguir para ver a influência de ![]() sobre o gráfico da rampa: https://www.desmos.com/calculator/foe5zoqe2o
sobre o gráfico da rampa: https://www.desmos.com/calculator/foe5zoqe2o
-O tamanho do impulso
Seguindo o costume, vimos que o impulso foi definido como:
![]()
Aqui a regra continua, alteramos uma característica do sinal ao multiplicarmos ele por uma constante real ![]() . Se você viu a resposta das outras perguntas, provavelmente você já sabe o que será modificado aqui, vou fazer a pergunta de qualquer forma: Qual a característica se altera quando multiplicamos
. Se você viu a resposta das outras perguntas, provavelmente você já sabe o que será modificado aqui, vou fazer a pergunta de qualquer forma: Qual a característica se altera quando multiplicamos ![]() por
por ![]() ?
?
A área do impulso é alterada para o valor de ![]() .
.
Multiplicando as duas linhas da definição obtemos como resultado zero na primeira linha e ![]() na segunda, ou seja, alteramos o resultado da integral sobre a função, ou seja, sua área, para
na segunda, ou seja, alteramos o resultado da integral sobre a função, ou seja, sua área, para ![]() .
.
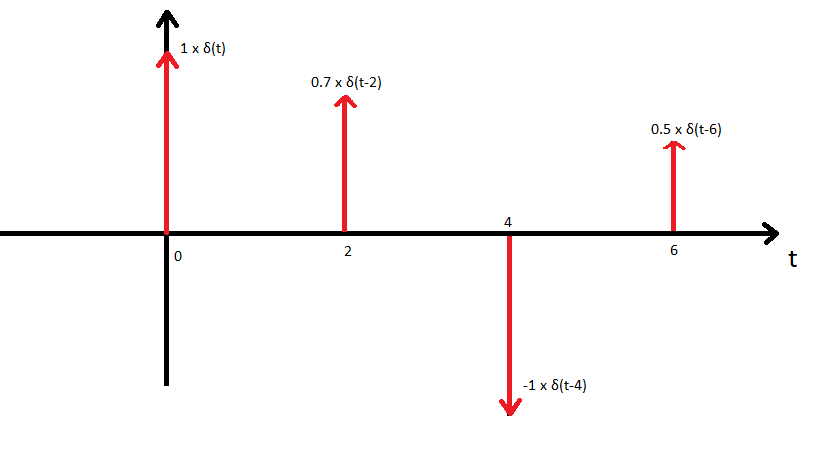
Então modificamos a amplitude do impulso?! Mais ou menos… Modificamos a área, que também pode ser interpretada como a intensidade do impulso. Infelizmente, plotar um impulso é meio difícil, mas use a Figura 7 para visualizar o que acontece com o impulso ao realizarmos a multiplicação por diversos valores de ![]() . Talvez dê para visualizar também por esse link variando o valor de
. Talvez dê para visualizar também por esse link variando o valor de ![]() e mantendo o
e mantendo o ![]() : https://www.desmos.com/calculator/ixj4gpgwl9.
: https://www.desmos.com/calculator/ixj4gpgwl9.


-Os parana uê da exponencial
Definimos a função exponencial como:
![]()
Assim, logo de cara temos um parâmetro para variar, a constante ![]() . Como ela está multiplicando a variável temporal
. Como ela está multiplicando a variável temporal ![]() poderíamos considerar que isso é uma operação no tempo, e de fato é. Mas vamos olhar para
poderíamos considerar que isso é uma operação no tempo, e de fato é. Mas vamos olhar para ![]() apenas como um parâmetro isolado por enquanto. Novamente eu pergunto a vossa senhoria: O que acontece com o gráfico de
apenas como um parâmetro isolado por enquanto. Novamente eu pergunto a vossa senhoria: O que acontece com o gráfico de ![]() quando alteramos o valor de
quando alteramos o valor de ![]() ?
?
O gráfico terá sua taxa de crescimento (ou decrescimento) alterada. Para um ![]() maior a função exponencial cresce mais rápido, para um
maior a função exponencial cresce mais rápido, para um ![]() menor ela cresce mais devagar. Quando
menor ela cresce mais devagar. Quando ![]() é negativo, ao invés de crescer, o valor de
é negativo, ao invés de crescer, o valor de ![]() decresce seguindo a mesma lógica anterior. É como se estivéssemos espremendo ou esticando a função no eixo horizontal.
decresce seguindo a mesma lógica anterior. É como se estivéssemos espremendo ou esticando a função no eixo horizontal.
Dahora, mas e a danada da constante real ![]() , não podemos multiplicar a função por ela também não? Aprende rápido você ,não é?! Podemos sim! E esse é o segundo parâmetro que podemos alterar na função exponencial. Quando alteramos
, não podemos multiplicar a função por ela também não? Aprende rápido você ,não é?! Podemos sim! E esse é o segundo parâmetro que podemos alterar na função exponencial. Quando alteramos ![]() mexemos no eixo horizontal, o que você acha que acontece quando alteramos o valor de
mexemos no eixo horizontal, o que você acha que acontece quando alteramos o valor de ![]() ?
?
Todos os valores no gráfico serão multiplicados por ![]() consequentemente a sua taxa de crescimento ou decrescimento também será alterada. Porém, isso ocorrerá de uma forma diferente. Ao multiplicar
consequentemente a sua taxa de crescimento ou decrescimento também será alterada. Porém, isso ocorrerá de uma forma diferente. Ao multiplicar ![]() por
por ![]() o comportamento do gráfico será como se estivéssemos espremendo ou esticando a função no eixo vertical.
o comportamento do gráfico será como se estivéssemos espremendo ou esticando a função no eixo vertical.
Você pode ver o que acontece ao alterar cada um desses parâmetros através deste link: https://www.desmos.com/calculator/5migklus9d.
Por hoje é só. Até mais.
Possui graduação em Engenharia Elétrica com habilitação em Eletrônica pela Universidade Federal de Sergipe (2014) e mestrado em Engenharia Elétrica pela Universidade Federal de Sergipe (2017). Foi professor voluntário da Universidade Federal de Sergipe no período de 2015/1 lecionando a disciplina de Circuitos Digitais. É Professor substituto de Ensino Básico, Técnico, Tecnológico e Superior do Instituto Federal de Sergipe no Campus Lagarto (IFS-Lagarto). Tem experiência na área de Engenharia Elétrica, com ênfase em Robótica e Reconhecimento de Padrões.




Muito bom o conteúdo, sou um estudante de engenharia elétrica também e isso me ajudou muito na matéria de análise de sistemas lineares.